Jupyter Notebook をWordPressに表示したい!という記事の第2段
第1段はJupyter NotebookをWordPressに自動で記事を作成、変換、アップロードするというものでしたが、なんか面倒くさい…
- レイアウトもCSSが変なところで働いてきれいにならない。
- Jupyter Notebookのバージョンを上げたら互換性でエラー。
という、散々な結果だったので、今回はリベンジです。
今回の方法はGist(Githubの兄弟みたいなもの)を利用します。
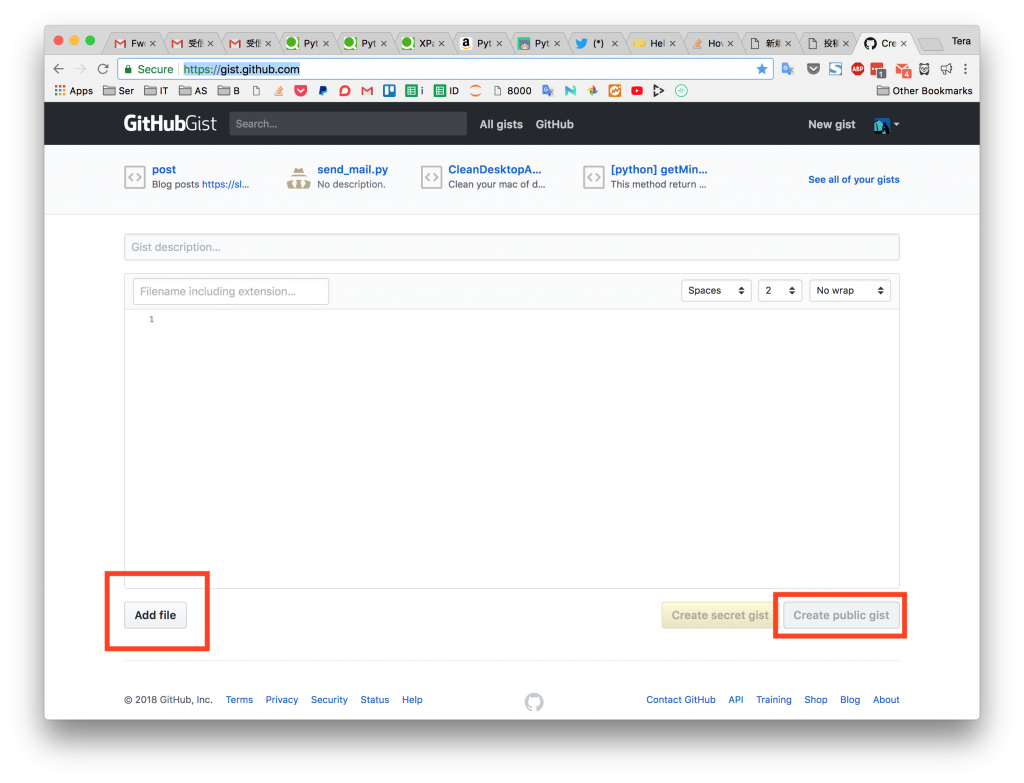
1.Gistに.ipynb をアップロード&公開
Gistの画面左下のボタンからファイルをアップロードします。拡張子は.ipynbで名前をつけてください。この拡張子がついていないとjupyter notebookのファイルだと認識してくれません。
Privateでも保存はできますが、公開ができないのでWordPressに貼り付けても表示されません。

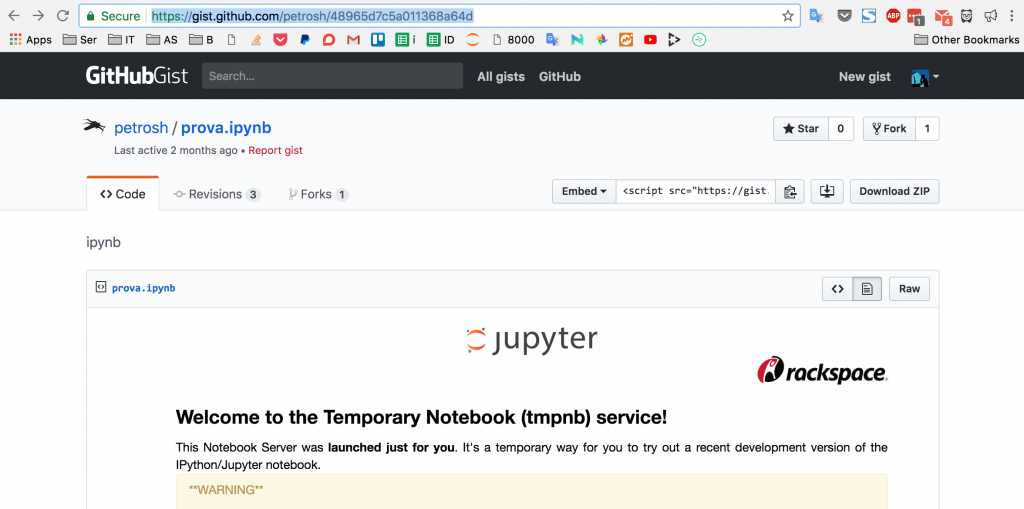
2.WordPressにGistのURLを貼り付けます。
WordPressのビジュアルモードにGistの表示したいページのURLを貼り付けます。

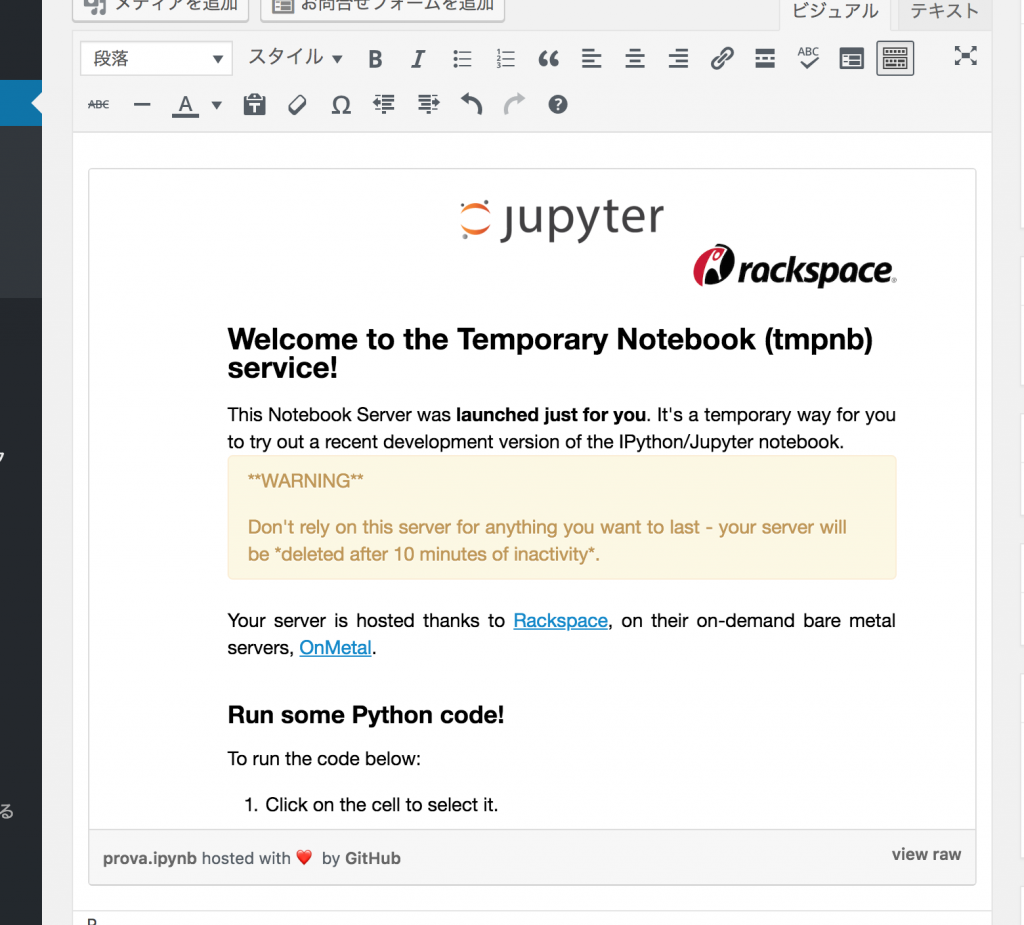
WordPressに貼り付けて少し待つとこの様に表示されます。

後はWordPressで公開するだけです。
3.WordPressへの公開結果はこちら
確かにjupyter notebookで表示されているとおりに公開されています。
まとめ
「手っ取り早くjupyter notebookの内容を世に公開したい!!」という人にとってはこれで問題が解決したのではないでしょうか?
この方法の問題点としては
- Gistのページの内容をiframeで表示しているだけ
- 画面の高さが制限される
- ちょっと読みづらい
- SEO的にどうなのこれ?
などまだまだ問題がたくさんあります。時間を掛けずにjupyter notebookを公開ができるので選択肢の一つとしてはいいかな?という感じです。
誰か綺麗にjupyter notebookの内容をWordPressに変換できるプラグインかなにかを作って欲しいですね^^
「必要は発明の母」ですよ。



[…] WordPressでjupyter notebookの実行結果を表示させるWordPress上でjupyter notbookなどに書いたソースコードとその実行結果を、wordpressの追加プラグインなしで表示する方法について紹介します。kiseno-log.com Jupyter Notebook を手っ取り早くWordPressに貼り付ける方法Jupyter Notebook をWordPress… […]