こんばんは、エンジニアの眠れない夜です。
Vultr 「ヴァルチャー(バルチャー)」を使ってDockerでウェブページを公開してみましょう。
5分ほどでできるのでこの記事を参考に試してみてください。
とても簡単にサービスをデプロイできます。
Vultrとは
GCP や AWS のCompute Engine や EC2にあたるVPSサービスです。
メリットは何と言ってもお値段が安いということ!
GCP AWS の30%OFFくらいの値段で利用できます。
私の知る限りではどこよりも安いです。
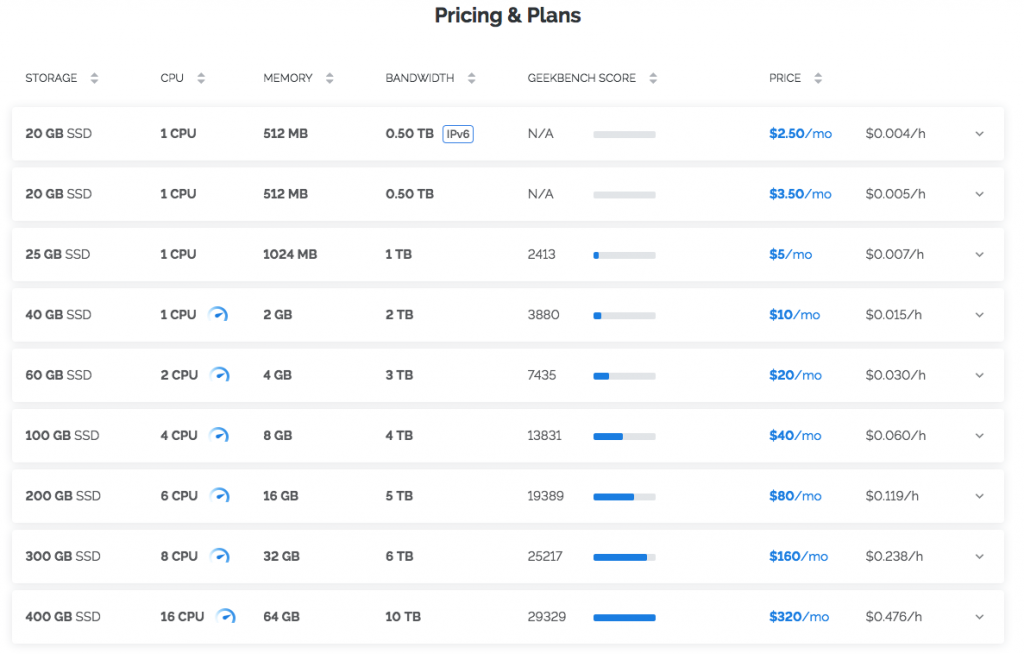
Vultrの料金

小さなサービスならメモリ2GBくらいで十分なスペックです。
それが1ヶ月10ドルなのでとてもお得です。
ストレージも40GBのSSDです。
東京リージョンもあります!

GCP は同じスペックでなんと 21.90ドル!
割引が適用されても半額にはなりません。
Vultr を使ってDockerでウェブページを公開する方法
Dockerのアプリケーションが入ったインスタンスが立ち上がるので、コマンドを1行実行すれば良いだけです。
もちろん公開するDockerファイルを用意する必要がありますが、今回は定番のflaskが入ったHello world! が表示されるだけのDockerファイルを利用します。
まずはこちらからアカウントを作成します。
作成するとクレジットカード情報の入力を求められるので入力します。
デポジット入れずに$0の状態で登録をします。
初めの100$は無料のはず。テストで数分起動するだけなので課金されても数円です。気にせず続けます。
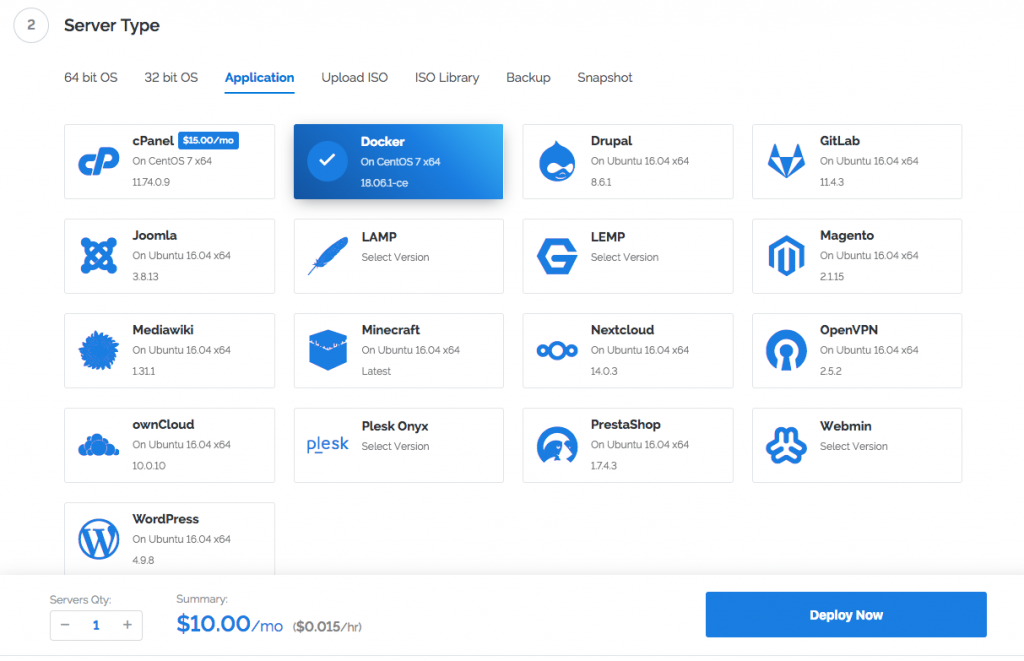
登録ができたらこちらからDockerを選択して起動します。
https://www.vultr.com/apps/docker

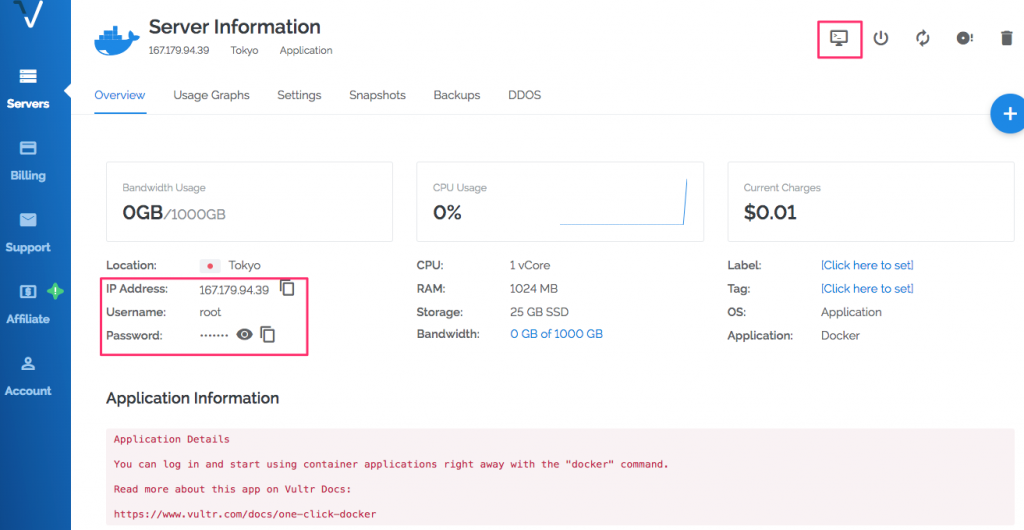
インスタンスが起動したらインスタンスの詳細画面から
・IPアドレス
・ユーザー名
・パスワード
を確認できます。

画面右上のボタンからコンソールを開きます。
※ もちろんSSHでターミナルからもログインできます。
パスワードを入力するときにコピペで何度やってもログインできないので
試しにログインIDを入れる段階「⌘+V」をしてみるとペーストできていませんでした…

Mac(USキーボード)とのキー配列の問題だと思いますがControlに当たるキーを見つけられなかったので仕方なく手打ちしました(;´д`)トホホ…
ログインができたら既にDockerがインストールされている状態なので既存のDockerファイルを起動するだけです。
docker run -d -p 80:5000 training/webapp python app.py
これで Hello world! と書かれたウェブページがデプロイされます。
先程確認したIPアドレスにアクセスします。

無事にHello world! と表示されれば完了です!
事前にDockerファイルさえ用意しておけばデプロイは一瞬でできますね。
Dockerさまさまです。ありがたや。
最後にインスタンスの削除をお忘れなく!
GCPとAWSよりコストパフォマンスがいいので
他のサービスと連携を必要としないプロジェクトをサクッと公開するのによさそうです。
「Hello world!じゃつまらん!」という方はこちらを参考に
HTTPS化されたDjangoをデプロイしてみましょう。
その他には、データベースの中身をインターネット上に晒すなとツッコミが入りそうですが、Metabaseを起動するのも面白いかもしれません。
docker run -d -p 3000:3000 --name metabase metabase/metabase
どうせならWordPressほうが実用できでしょうか?
docker run --name wordpress -d -p 8080:80 wordpress
どんなコンテナを起動するかはお好みです!



コメントを残す